Been mostly working in private these days, but I still have plenty of demos on GitHub
Community Monitoring Programs
Since 2020, I have been contributing to Arctic community-led and -based monitoring programs as a researcher for the Carleton University Geomatics and Cartographic Research Centre (GCRC), primarily in collaboration with the Inuit-led Ittaq Heritage and Research Centre in Clyde River, Nunavut. Work is currently in progress!

Towards Evaluating the Built Environment: A Hybridized Approach for Identifying Building Entrance Accessibility


In 2019, the Accessible Canada Act was legislated to ensure a barrier-free Canada by 2040. A priority of this act is to evaluate the built environment to determine if it is accessible and inclusive for all, thus ensuring there are no infrastructure barriers that impede those with mobility restrictions. However, currently there are data gaps on the infrastructure that make the built environment inaccessible for those with mobility disabilities. To mitigate these data disparities, I co-led a course project that leveraged open-source crowdsourced street-level images from Mapillary and convolutional neural networks (CNNs) to develop and test a binary image classifier that predicts whether building entrances are accessible or inaccessible. The "building entrance" images trained for the model, and later tested to assess the accuracy of the model, show the exterior facade of buildings with doors that are connected to an exterior pathway. Broadly defined, these images were classified as either “Accessible” or “Inaccessible.” The following objectives were completed: (1) compile a dataset of relevant street-level images; (2) develop, train, and test a sequential CNN binary image classifier. The CNN model, using a dataset of 823 images, demonstrated 81.97% training accuracy, and scored 85% accuracy when tested on 20 new images. Although the model could be further improved, through the refinement and expansion of the training dataset, results offer a promising direction towards evaluating the built environment for policymakers, city planners, and more. A Jupyter Notebook that details the workflow and model architecture is available on GitHub.
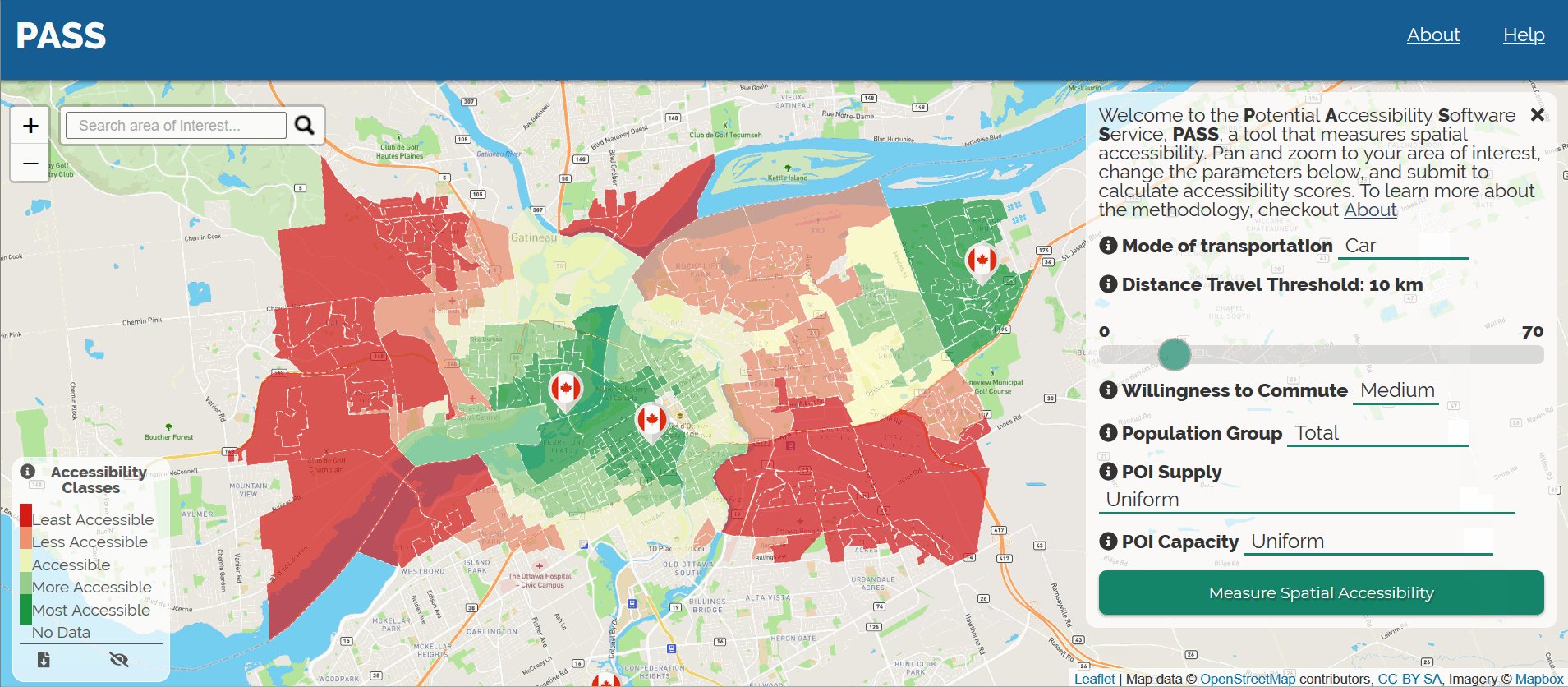
Potential Accessibility Software Service (PASS)
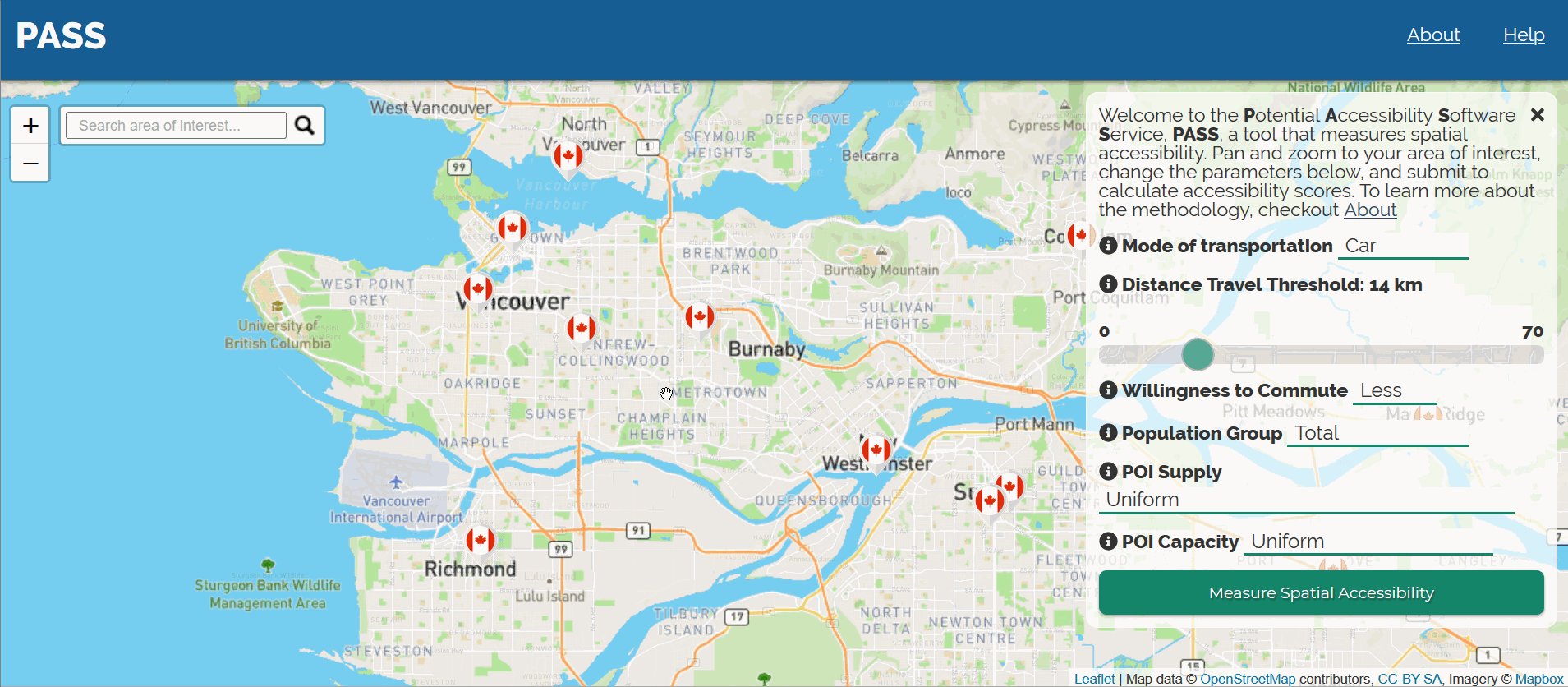
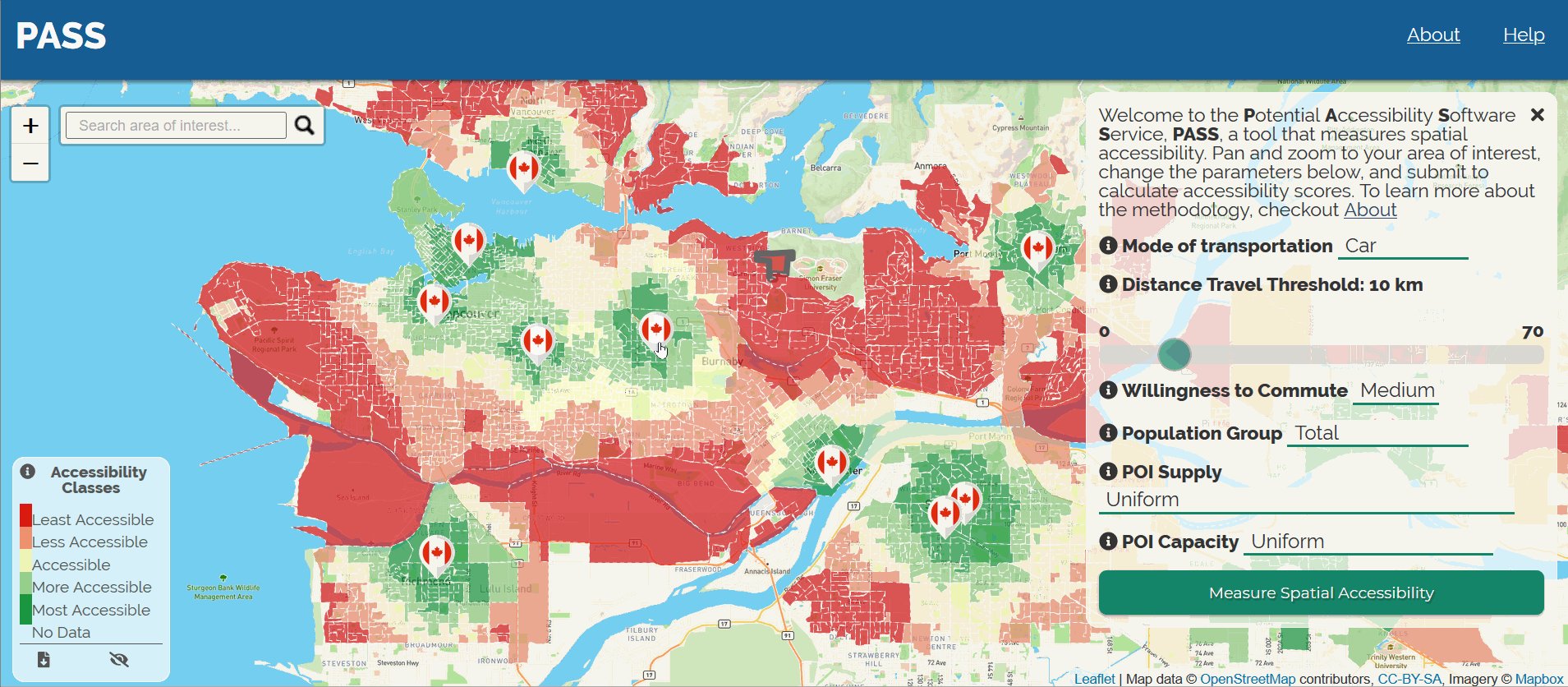
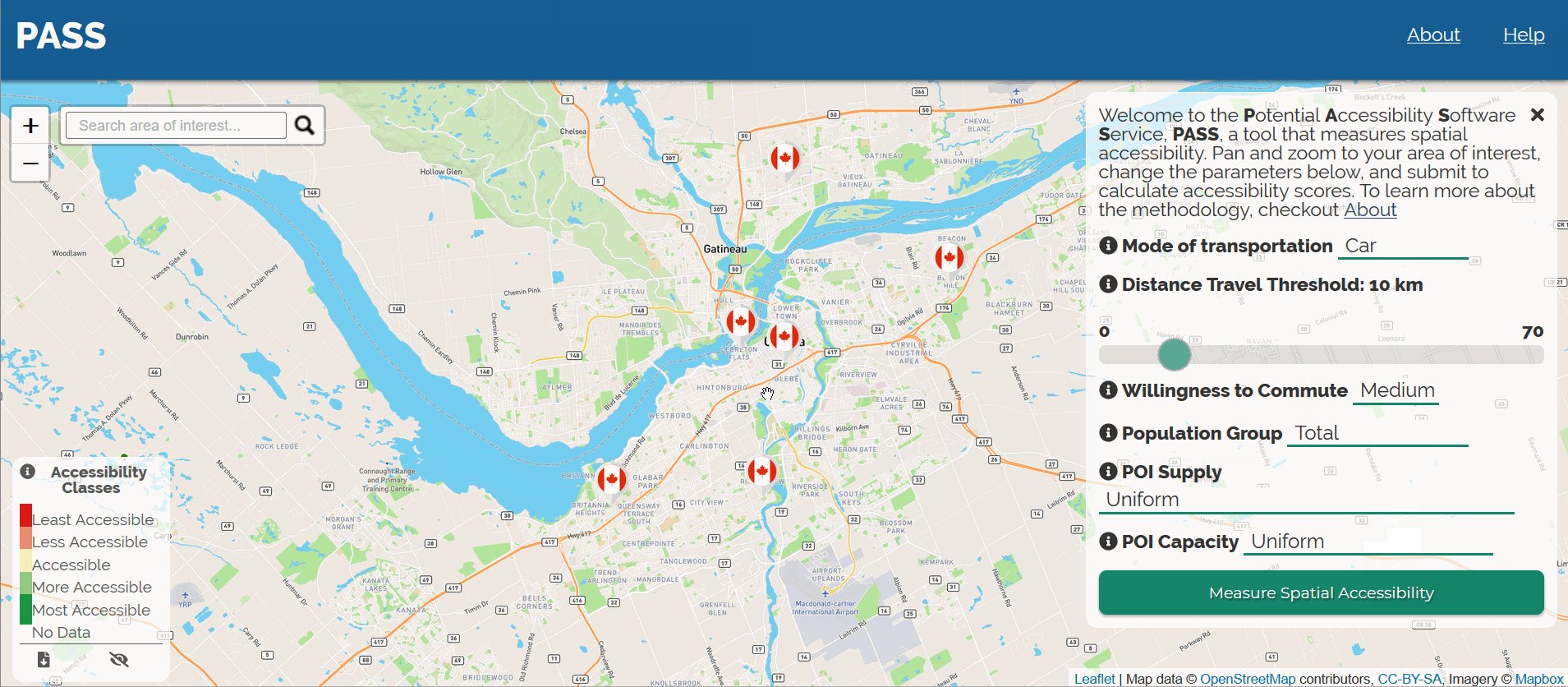
As a senior GIScientist at Employment and Social Development Canada, I led the design and development of an open source tool, PASS, to offer business analyst an opportunity to better measure how spatially accessible their in-person services are for an user-defined population. To learn more about PASS, check out the GitHub repo.

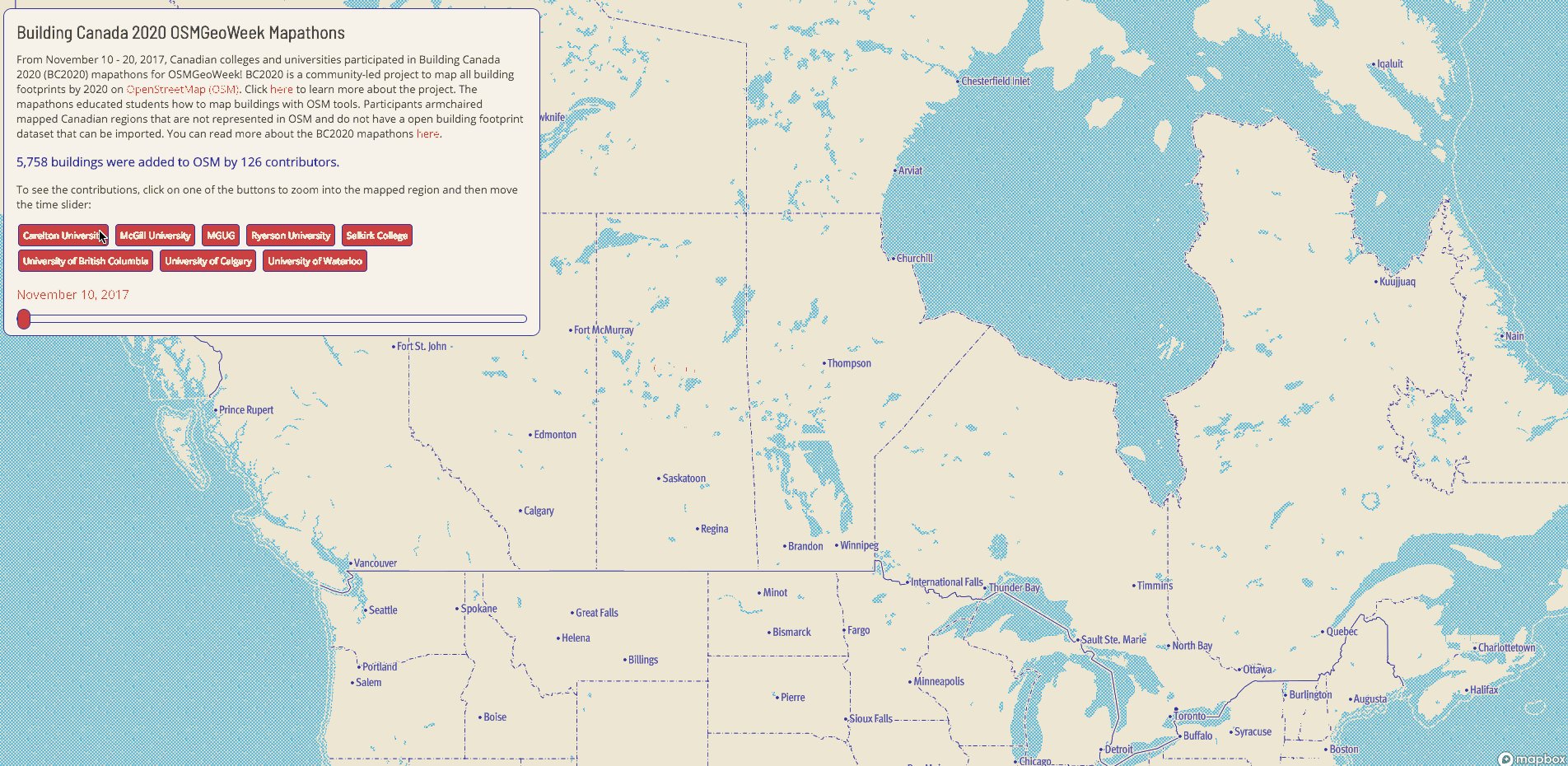
Building Canada 2020 Project (#BC2020)

Building Canada 2020 project (BC2020) is a community-led initiative driven by a simple and clear vision: map all buildings in Canada on OpenStreetMap (OSM) by the year 2020. While interning at Mapbox, the Community Team supported my participation in the BC2020, but but my involvement actually initiated from my work at Statistics Canada on the Crowdsourcing project, as well as my personal interests in volunteered geographic information. For more details about the project, check out the Mapbox "Points of Interest" blog post I wrote.
Though conceptually simple, mapping all buildings in all of Canada on OSM is no simple task. Without a large and diverse group of individuals that are willing to maintain participation, we may find that contirbutions decline with time, as has been seen in many past crowdsourcing projects. Interest usually starts strong, which has been the case so far in BC2020, but other priorities can affect a volunteer's ability to remain committed to a proect, and thus participation can weaken or even stop. Therefore, in my opinion, the success of BC2020 comes from continuous engagement and education to various private and public organizations across all of Canada, which includes NGOs, government entities at various geographic levels, local citizens and experienced OSM contributors, and academic institutions.
Mapathon Organization
There has been a growing interest to incorporate OSM into academia, which I have witnessed online and which my former and current colleagues have informed me they witnessed at the HOT Summit in Ottawa (Sept. 14-15, 2017). With this in mind, Mapbox's Community Team and I believed engaging with Canadian post-secondary institutions would be a great opprotunity to educate academics and students, as well as other interested individuals, about OSM and how to contribute data onto OSM for BC2020 during OSMGeoWeek (Nov. 12-18, 2017) in a meaningful way!
When beginning, I wanted to ensure that the leaders for each mapathon had a GIS background, so I decided to reach out to individuals at various universities and colleges across Canada that were affiliated with either Geothink or were the heads of Geography libraries. After solidifying interest from 8 different groups (2 in BC, 1 in ATLA, 1 in MAN, 3 in ON, 1 in QC), I created a wiki page documenting guidelines and resources for hosting mapathons specifically for mapping buildings on OSM. I also helped identify the area of interest (AOI) that each mapathon would armchair map. Since I wanted to avoid beginner mappers adding buildings within already mapped regions on OSM, I scanned rural Canadian regions on OSM that I suspected would be unmapped. After identifying a suitable region, I then researched whether or not that region had an already existing open dataset of buildings that could be imported. If there was no existing dataset, I concluded that the region was appropriate for the mapathon. Some universities even reached out to their AOI's municipality to see if there were building footprint open datasets that could be imported instead (in which case they would have selected a different region as importing requires more expertise). The municipalities who stated they did not also expressed support for the initiative! It was warming to see eager mapathon leaders connecting with local municipalities, and even local OSM contributors, to collaborate.
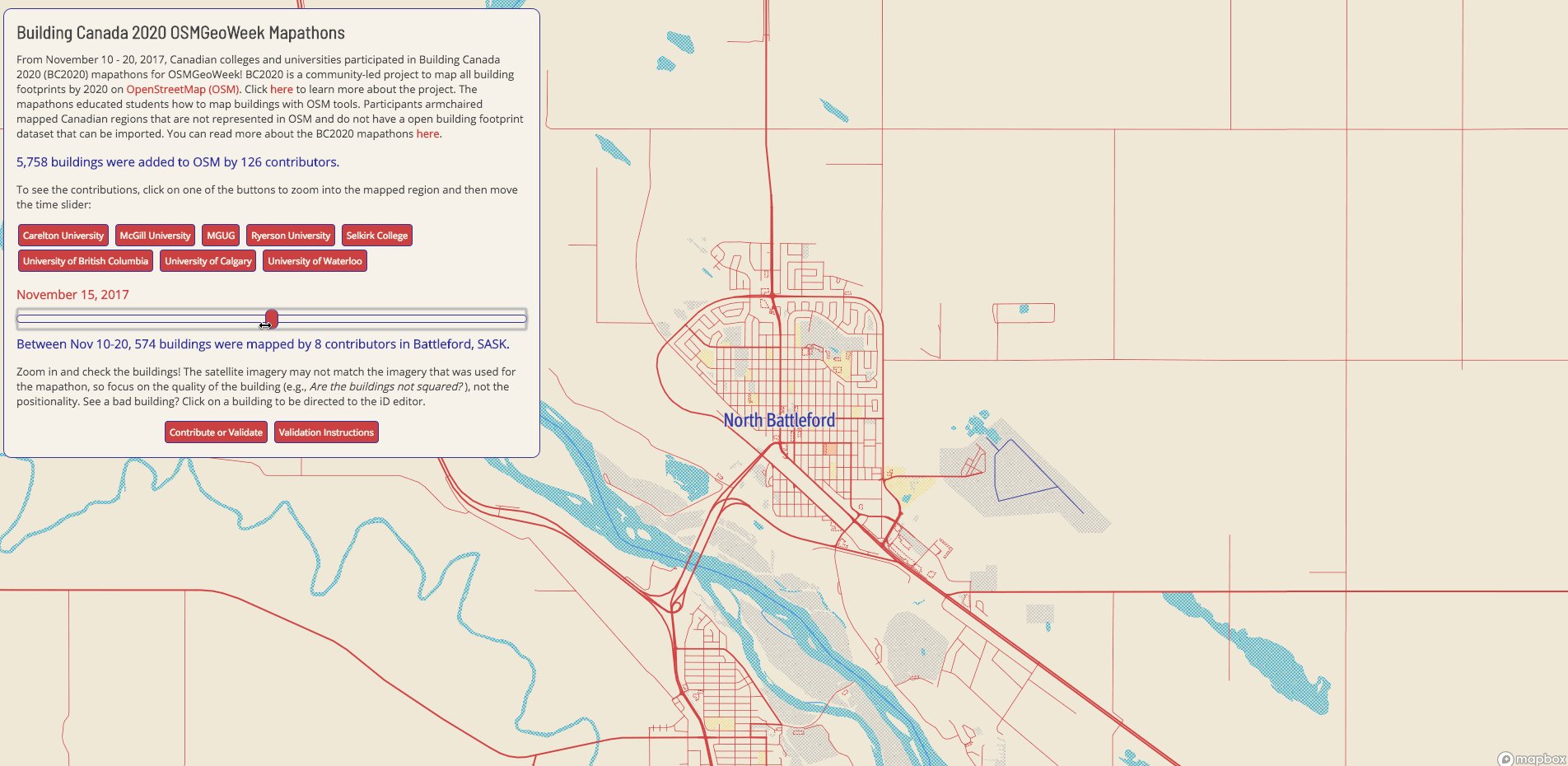
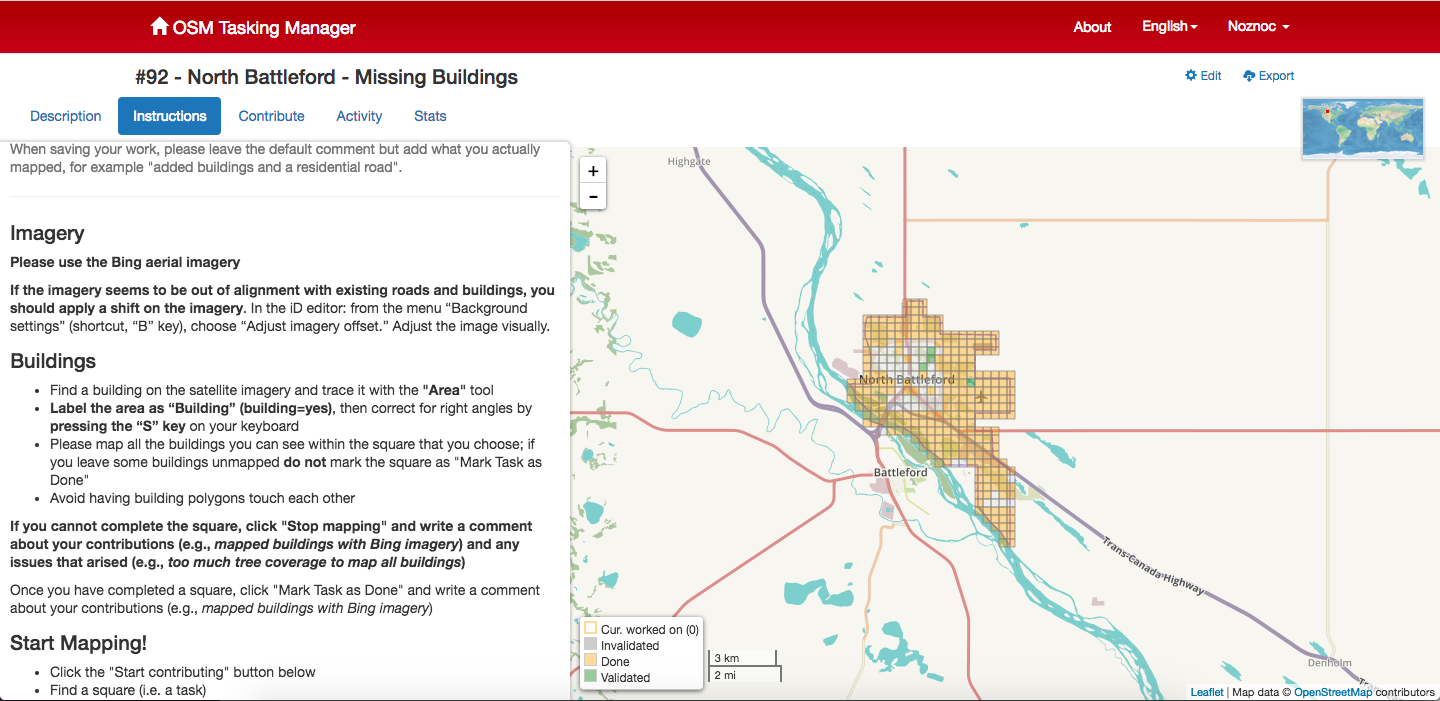
Once the AOIs were picked, I wanted to develop tasks in the Canadian Tasking Manager for the mapathons so that the participants had clear instructions on how to map buildings on OSM with the iD editor. (Note: JOSM would have been preferred because the building_tools plug-in makes adding buildings seamless, but there is a learning curve because JOSM's graphical interface is not user-friendly.) After communicating with a Canadian OSM community member about my intentions, I was granted admin rights to create projects in the Tasking Manager. The image below shows a task I created for North Battleford, SASK.

Data Visualization
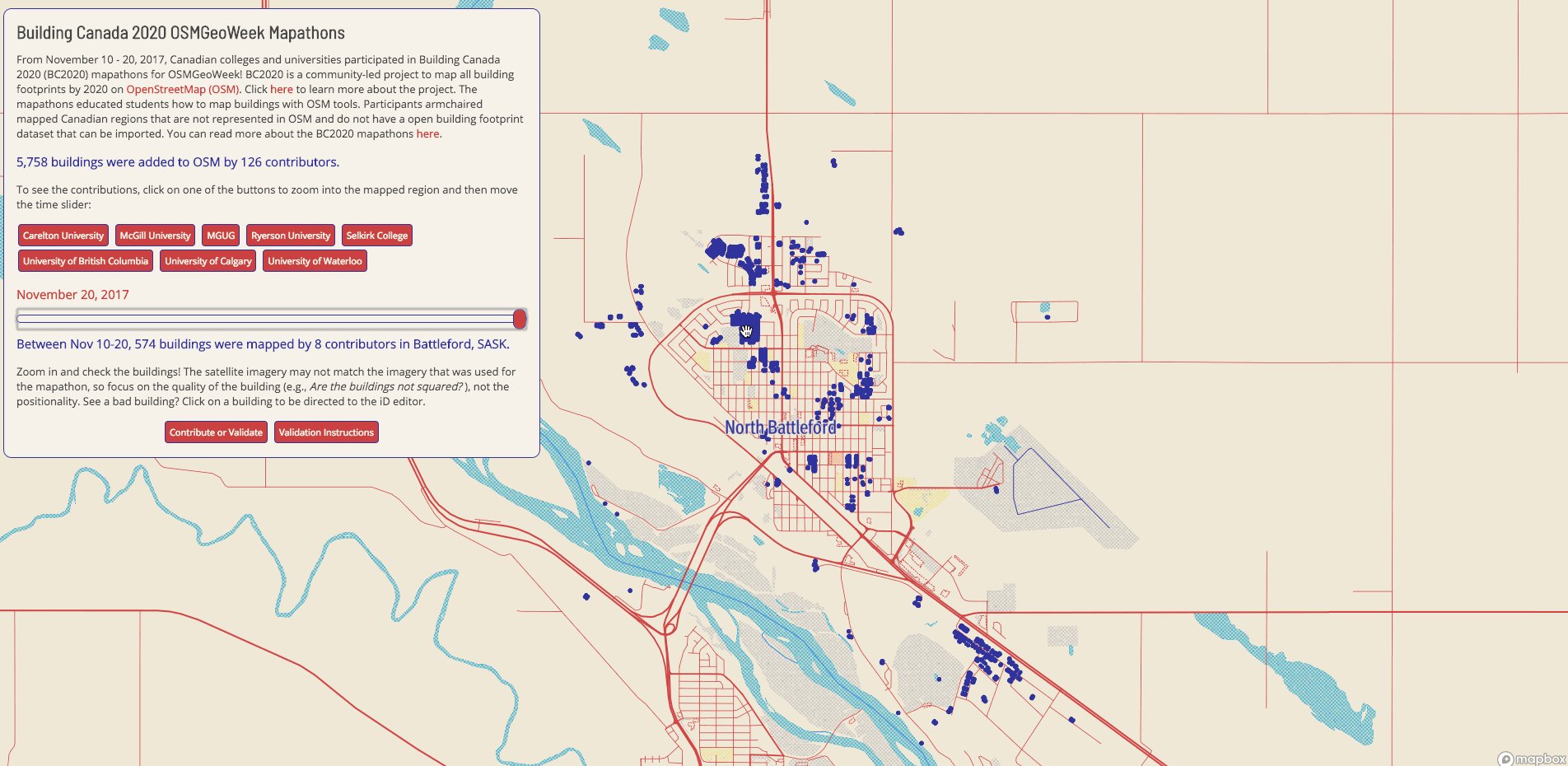
After the mapathons took place between Nov. 10 - 17, I wanted to analyze and visualize the contributed data. First, I used Overpass Turbo to see what buildings were contributed in the 8 AOIs that were mapped; so, on Nov. 20, I zoomed into each AOI and used the following query to select the OSM buildings contributed from the mapathons: building=yes and newer:7day. I then opened each query within JOSM and saved them as individual OSM XMLs to ensure I didn't lose the metadata, which would have been the case if I directly saved the queries as GeoJSONs from Overpass Turbo. Next, I used osmtogeojson to convert the OSM XMLs to GeoJSONs for each AOI. I then imported the GeoJSONs into QGIS to assess the data. Some GeoJSONs had point and polygon data, but I only imported the polygon data into QGIS. In QGIS, I calculated the total number of contributors and buildings for each AOI. After analyzing the data, I merged all GeoJSONs together using geojson.io. I saved the merged GeoJSON and then used tippecanoe to convert the GeoJSON into a vector tileset. Lastly, I imported the tileset into Mapbox Studio to create a custom style (although I used Mapbox's Standard style as the starting point).
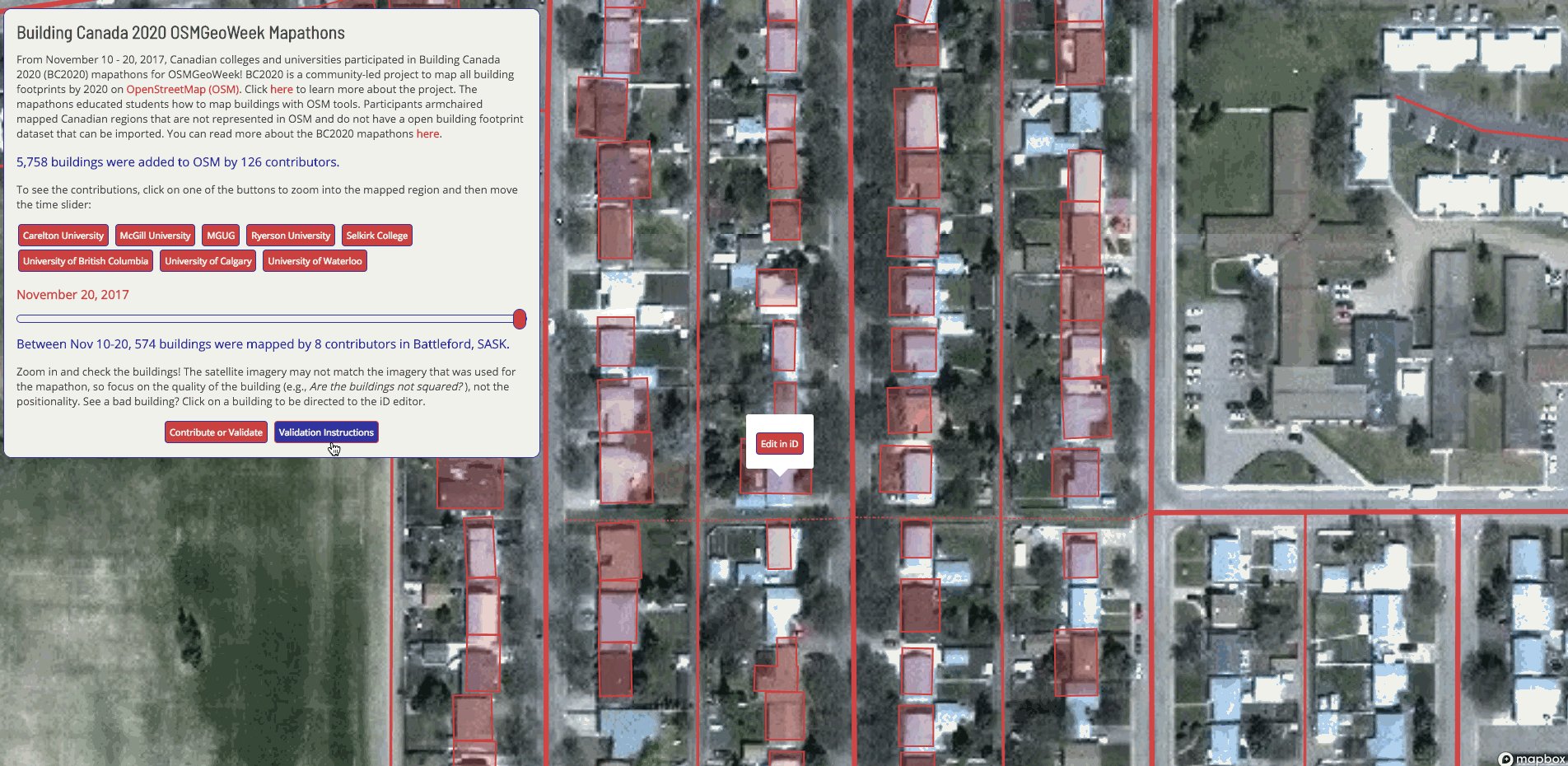
With all the data cleaned, I was ready to create the data visualization. I used Mapbox's Malaria Mapping visualization as a guide, but instead of running the repo's scripts, I just altered the timestamps in Sublime Text (e.g., 2017-11-17T21:26:38+00:00 to 20171117). After adjusting the timestamps, I used Mapbox GL JS to create the time slider functionality. I also wanted every mapathon participant to see their contributions, so I added a button for each participating organization. This way a mapathon leader or participant can be directed to their AOI and review their contributions and stats. From my interactions with the visualization, it was neat to see how some AOIs had mapping done over multiple days.
Validation
I believe validation is very important for BC2020, and more generally to OSM. It is not just about adding data, but about having data that is reliable. Also, validation is especially important because most mapathon participants were beginner armchair mappers and new to OSM. I wanted to make sure the visualization supports validation efforts, thus I added popups so users could select a building footprint and then be directed to that specific building in the iD editor. Also, whenever a user zooms into a selected AOI, they can click on a button to be directed to the task in the Canadian Tasking Manager, or directed to review the validation documentation I wrote up in the wiki. You can see the visualization on GitHub!
Conclusion
My work isn't done yet; it is just beginning. I am working with the universities to conduct validation and I intend on adapting the visualization to handle dynamic data that visualizations all changesets with #bc2020 in the comments. Please let me know if you are intersted in contributing or helping in any capacity! As mentioned above, the success of BC2020 requires a group of active participants!
Statistics Canada (StatCan) Crowdsourcing Project
I had the exciting opprotunity to work with Statistics Canada on a pilot project that assesses whether crowdsourcing is a valuable and viable method to collect data for statistical purposes. The project collected building footprint data, such as the geometry and attributes of a single building, in Ottawa and Gatineau through the open source platform OpenStreetMap (OSM). While working on the project, I had the opprotunity to develop a geospatial server to support the crowdsourced OSM geospatial data. In general, the following steps were completed to develop the spatial server:
- I collected the OSM data from Geofabrik
- I stored the data into a PostGIS database
- I developed a Node.js RESTful API to query the database and send the spatial data as a GeoJSON to the front-end
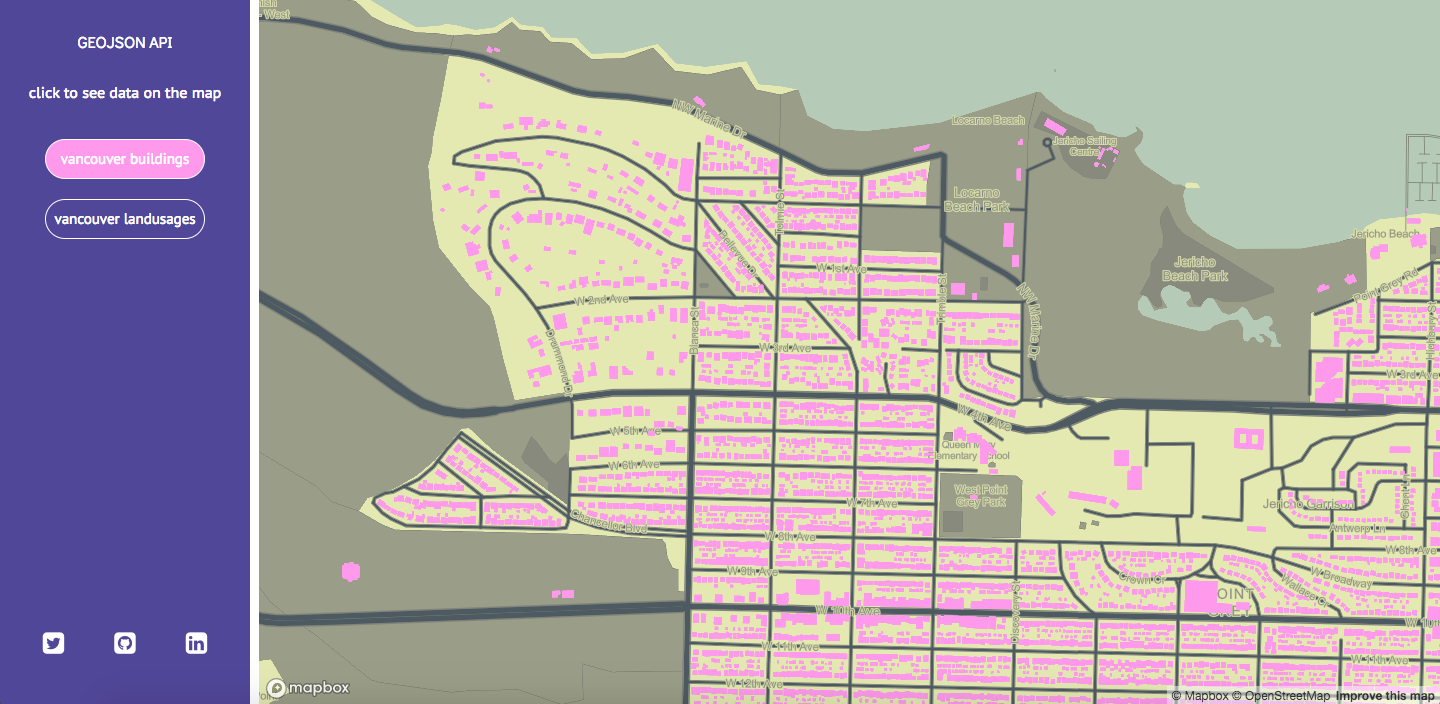
- I used Mapbox GL JS to visualize the GeoJSON data as a map
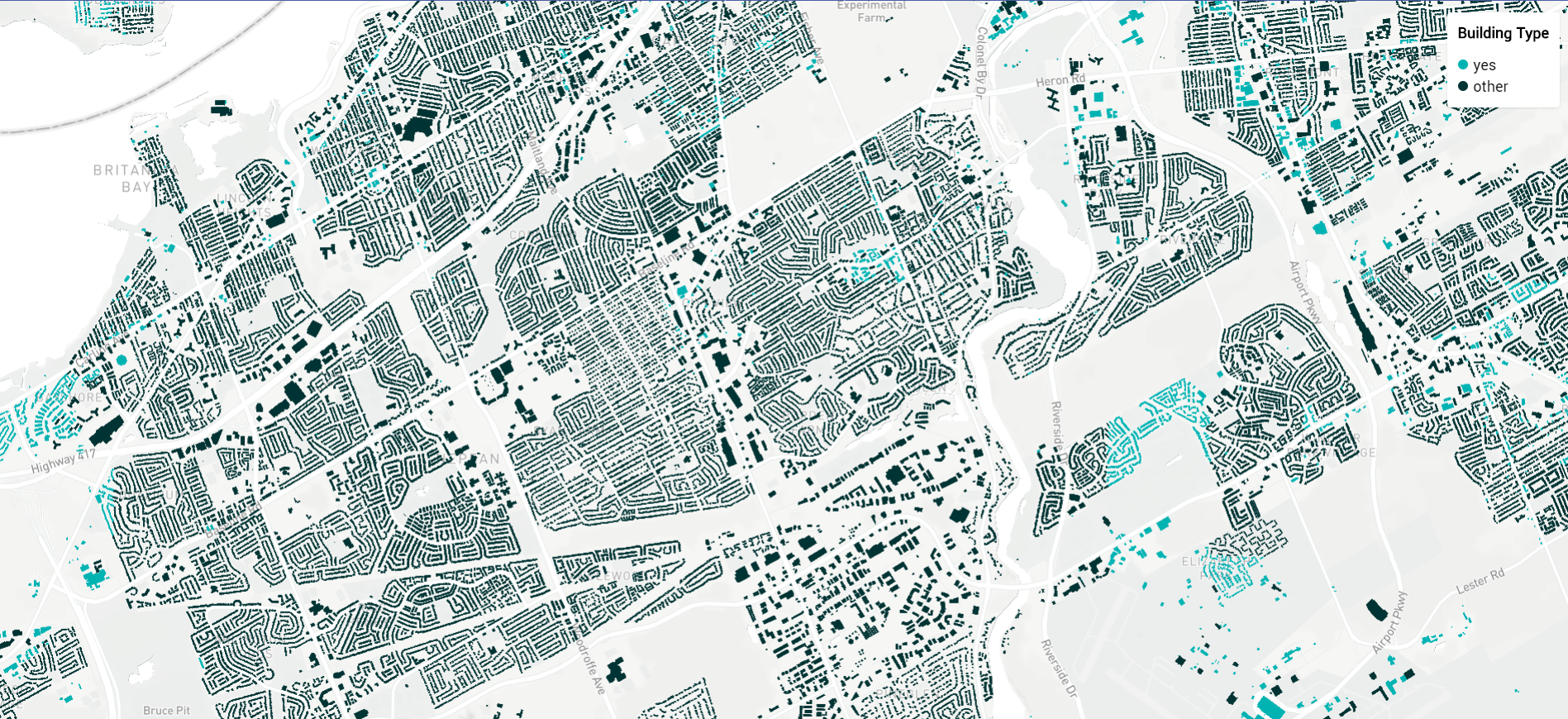
- I used the data-driven styling tools in the Mapbox GL JS library to visually assess distribution of OSM building tags
- I designed and developed a web app to visualize the GeoJSONs
To see the code, check out the GitHub repo.



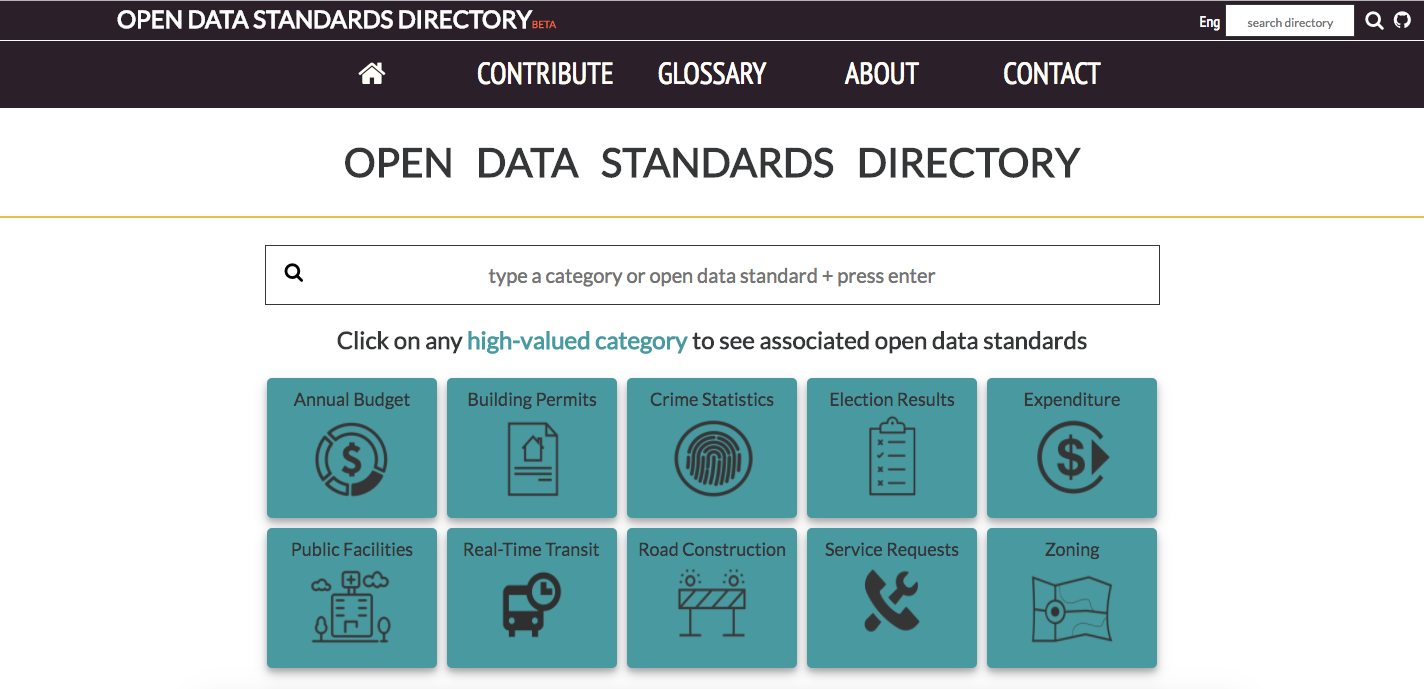
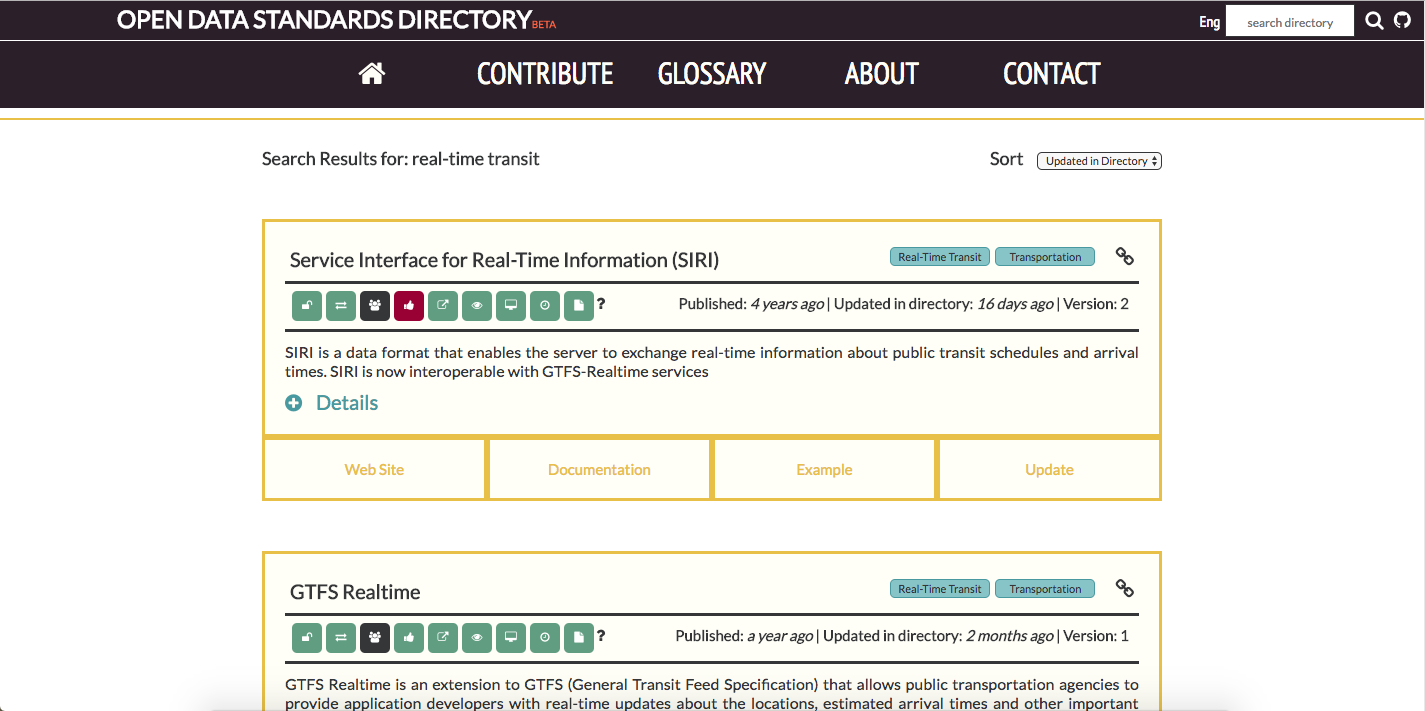
Open Data Standards Directory
I was a research assistant and developer for the Johns Hopkins University's Center for Government Excellence (GovEx) and McGill's Geothink Open Data Standards project. Various stackholders share the concern that there is no comprehensive database of open data standards. A directory to host and visualize the database provides an opprotunity to share knowledge and communication regarding open data standards. With this in mind, we decided to develop a minimum viable site for open data publishers and open data standard providers to share and disseminate information regarding open data standards. To learn more about the project, check out the following online articles from GT, McGill University, State Scoop, Civic Source, and NYU's GovLab.
My part of the project involves designing and developing (full stack) the site that hosts this information. As I am new to site development, working on this project has taught me a lot. I learned how to develop a Postgres database, a Node.js and Express back-end, and a Pug and JQuery based front-end, which was then all hosted on the cloud server Heroku. To fully experience the site, check out the GitHub repo.


Interactive Visualization of Payments
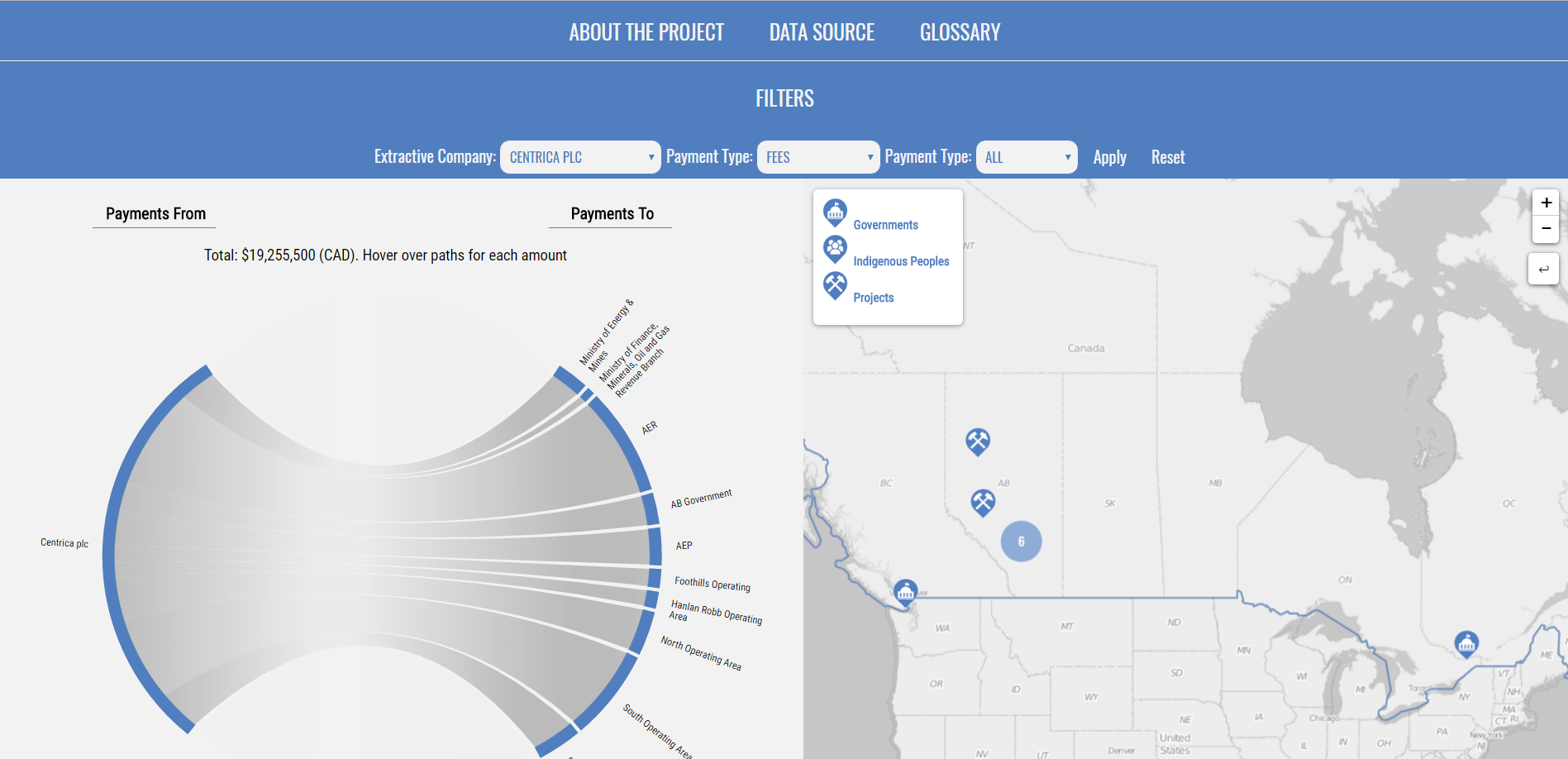
I worked on contract with Publish What You Pay Canada and Open North as a open data consultant and freelance web developer. International mining/oil extraction companies, such as Royal Dutch Shell, publish annual reports on their payments to government organizations and projects. For this project, I compiled data on 2015 payments from international extraction companies to government organizations and projects within Canada into a Google Sheet. I then standardized the data (e.g., converted currencies and units of energy) and then, using SQL, visualized the data into an interactive map and dashboard. In general, the visualizations (coded in JavaScript and D3.js and embedded in HTML) shows where mining projects and government organizations (e.g., municipalities and Indigenous groups) are located within Canada and how much these projects and organizations are paid by extraction companies within 2015. The final deliverables included a database of the payments for 2015, with the ability to add future payments; and, as I synced the visualizations to the database, the visualizations can update automatically when new data is added to the database. Through this work, I became familiar with how these companies document/publish their payments to government organizations, what Canadian organizations receive payments from these companies, and where mining projects occur in Canada. To see the source code, check out the GitHub repo.